We know too well that in order to succeed online we need to create great sharable and linkable content.
What many of us are missing though is that we may already have loads of great content piling up which we once created, promoted and then moved on.
That content is the huge asset we should be re-using again and again. Here are 25 ideas for you to start doing that right now:
Content Re-Packaging Ideas
Content re-packaging is one of my favorite ways to market content and promote my website. It creates so many new opportunities and marketing channels that you find yourself constantly inspired!
*Content re-packaging means turning existing content into new formats.
1. Turn the Article into a PDF File
The easiest way to re-use an old article is to turn it into a new format. This trick works best for:
- Resource list
- How-to
- Guide
If you get into a habit of turning your guides into PDFs, you can then put together a members-only library!
2. Put Together a (Kindle-Friendly) eBook or a Whitepaper
Collect old articles you did on one topic and put together a nice whitepaper or an eBook
3. Create a Podcast Show
Find an old article that’s still valid, buy a voice-over for $5 on Fiverr (or record one yourself if you are good at that) and publish it as a podcast on iTunes, SoundCloud and more
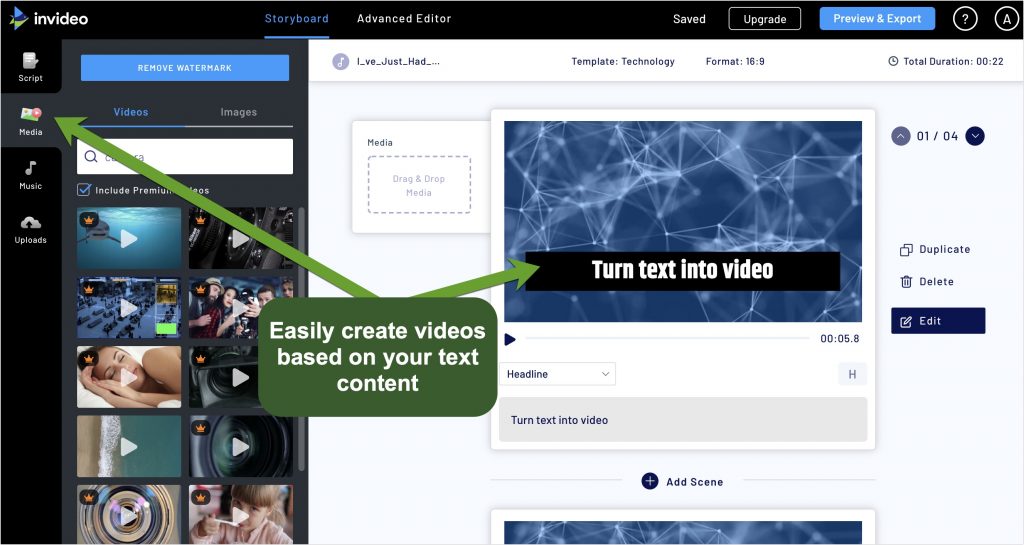
4. Turn It into a Video
Grab that voice-over, download screenshots from the article (as well as some inspirational videos using tools like these) and put together a video version of your article using this online video maker:

5. Put Together an Audiobook
Find more old articles on a similar topic, record more voice-overs and (apart from creating individual podcast shows and videos) create an audio-book to promote it via your newsletter list and generate more subscribers!
6. Create a Video Course
With more voice-overs you can create more videos! See if there’s an opportunity to put them together into a video course and market on sites like Udemy.
7. Put Together a New eMail Course
Collect old articles you did on one topic and put together a useful email course to send to your subscribers or market your list.
8. Create an Infographic
Most of the articles can be turned into an infographic. Grab minimum text, numbers and stats and use easy tools to create an infographic.
![]() Example: Here’s how I re-packaged my old guest post into an infographic and then successfully marketed it using My Blog Guest!
Example: Here’s how I re-packaged my old guest post into an infographic and then successfully marketed it using My Blog Guest!
9. Create a Cheatsheet
If you have an article listing shortcuts, ingredients, must-have things, etc., put those together into a quick downloadable cheatsheet and use it to promote your old article again.
10. Create a Downloadable Checklist
For longer instructions listing steps, create a checklist.
11. Turn a Guide into a Mind Map or a Flow Chart
If you have a detailed guide with steps or an article explaining some complicated concepts, turn those into a mind map or a flow chart (or both).
12. Turn Old Interviews into Visual Quotes

Visual quotes provide great opportunities: They can be turned into new blog posts, videos, presentations and more. Plus they do great as social media updates too (especially Facebook and Pinterest). Use these tools to create awesome visual quotes.
13. Create a Slideshare Presentation
Slideshare can be a great traffic source of its own and Slideshare presentations are actually not hard to create. Use these tools to put your old article images, quotes and screenshots into a neat presentation to upload to Slideshare. You can embed videos from #4 above right into the Slideshare upload too!
![]() * When publishing that video on Slideshare, don’t forget to link to your original article from within the presentation itself.
* When publishing that video on Slideshare, don’t forget to link to your original article from within the presentation itself.
- To create clickable links in a presentation, use Insert -> Hyperlink option in your PowerPoint
- Links are only clickable starting from Slide #4: Don’t include calls-to-action earlier than that as viewers will be confused and won’t try clicking it again
Ideas for Round-Ups
Articles referencing a collection of curated links are referred to as “link round-ups”. While most round-ups list industry trending content, creating round-ups of old links is a great way to bring more attention to your old content!
When creating round-ups, don’t forget to:
- Write a one-two sentence description of each link
- Mention the author of each article (And maybe even create tweet-a-quote links tagging him)

14. Create a Yearly/Monthly Round-up
Round-up most popular / useful articles you published the previous year or even a month (depending on how active your editorial calendar is).
- “What we published in 2015 and our plans for 2016!”
- “Most popular March posts and April plans!”
- etc
15. Update the Article Using an Expert Round-up
Find an old article that have gone outdated and invite experts to discuss what has changed and how to approach that topic these days
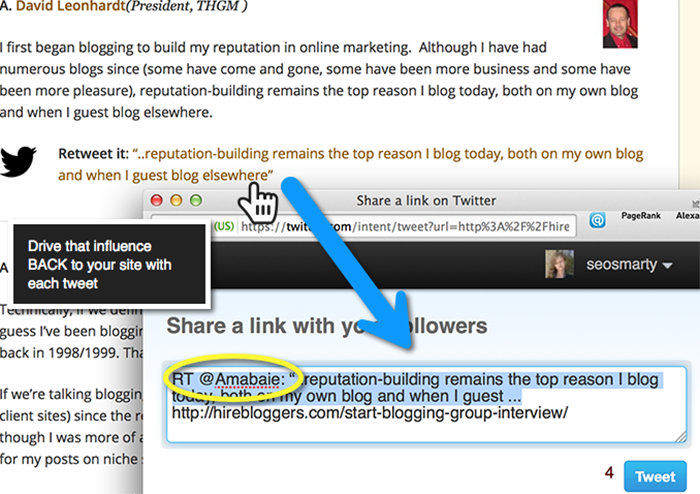
16. Create “Tweetable” Tips Round-Up
Grab a 140-character-long tip from each of your blog old articles and put together “Tweetable tips” roundup letting readers tweet each tip (like here).
17. Create “Best Tools of XXXX Year” Roundup
Do you cover many tools when you write? Collect them all and put together a separate round-up of tools your blog featured last year.
18. Create Most-Popular-Article-of-Each-Year Roundup
Grab the most popular article of each year of your blog existence and create a cool round-up. Not only will this make those articles even more popular, it will give you an opportunity to re-package this list as a pdf!
![]() Marketing idea: This trick works best for multi-author blogs: You can give away badges to the winning authors for them to place on their sites!
Marketing idea: This trick works best for multi-author blogs: You can give away badges to the winning authors for them to place on their sites!
19. Create a Timeline Round-up (+Visualize!)
Create your own blog timeline: What were your favorite topics to cover and when? It’s a good opportunity to turn it into a visual timeline too!
20. Publish Your Lists on List.ly
Now that you have plenty of curated links, re-market them on List.ly! If you spend some time there, it can become a traffic source for your blog!
![]() List example: MyBlogU to Help with Every Aspect of Online Marketing (Imagine: All these lists can refer traffic and increased exposure. Plus, you can market each of them as a separate asset)
List example: MyBlogU to Help with Every Aspect of Online Marketing (Imagine: All these lists can refer traffic and increased exposure. Plus, you can market each of them as a separate asset)
Social Media Re-Marketing Ideas
Your social media channels are a good way to turn your followers’ attention back to your older content again, especially if you present it as a fun tradition.
21. Publicize on Social Media as “Back in Time” Column
Use this WordPress plugin (it looks inactive but it did work for me!) that emails you every day with links to content you published on the same day years ago. Each time you get that email, tweet your old link.
22. Identify Most Shared Articles and Start Regularly Re-Publishing Them on Social Media
Schedule your old articles to be re-shared months ahead. DrumUp is an easy way to do that manually. This plugin is an option too!
Ideas for Future Content
ALL of the above activities are most likely to provide lots of new content ideas but here are two more:
23. Go Through Old Article Comments and Put Together a FAQ Section on Your Site
A “Frequently Asked Questions” section is usually a goldmine of long-tail rankings opportunities. And there’s no better place to find questions to cover there than your blog comments.
![]() Use this WP plugin very useful for building up a FAQ section on any website.
Use this WP plugin very useful for building up a FAQ section on any website.
24. Find Where You Reviewed Old Tools and Find New Alternatives to Compare
Tools! In many industries, there are dozens of new tools every year: Here’s your opportunity to create new content while bringing more attention to the old content. Find articles where you mentioned or reviewed tools, find newer alternatives and create comparison articles (Don’t forget to link to your old review too!).
Tool comparisons are effective affiliate commission earners too!
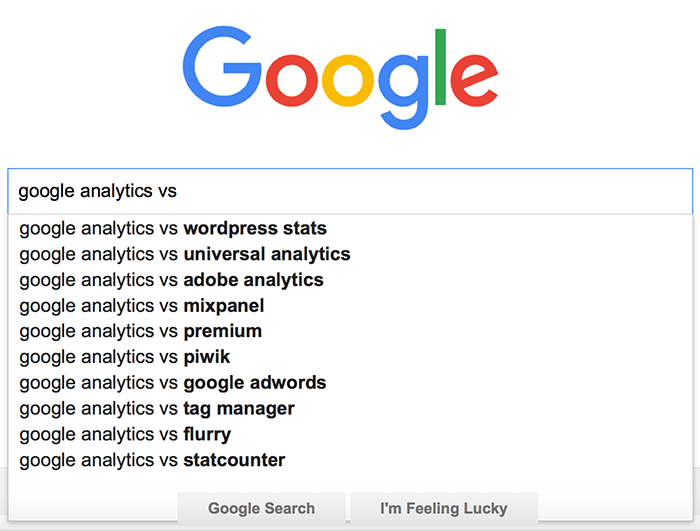
![]() Note: Use Google Suggest to find popular & trending alternatives of tools you already covered:
Note: Use Google Suggest to find popular & trending alternatives of tools you already covered:

Over to YOU
And how are YOU (re-)marketing your old content? Do you see any missed opportunities there?
Further reading from my articles elsewhere:
Check out my expert courses:
Reputation management course
Manage online reputation
- Free ebook
- Free audiobook
- Best tools
$20.00
Google advanced search
+Twitter, Gmail, Youtube search
- Free cheatsheets
- Free eBook
- Actual examples
$20.00
Viral Content Buzz course
Master ALL features free
- Video interviews
- Video guides
- Free eBook!
$FREE!
Latest posts by Ann Smarty (see all)